Übung: Schöner rastern mit Mondrian
In dieser Übung geht es darum zu verstehen, wie HTML-Elemente mit CSS gerastert werden können. Dazu baust du fünf Raster mit wechselnder Anzahl Spalten und Zeilen, aber gleichbleibender Anzahl Inhalte.
Aufbau der Raster und Beispiele
Jeder Raster misst 400 × 300 Pixel. Der Rand und die Rasterlinien sind schwarz und messen 7 Pixel. Jeder Raster beinhaltet sieben Rechtecke: Ein Schwarzes, ein Rotes, ein Blaues, ein Gelbes und drei Weisse.
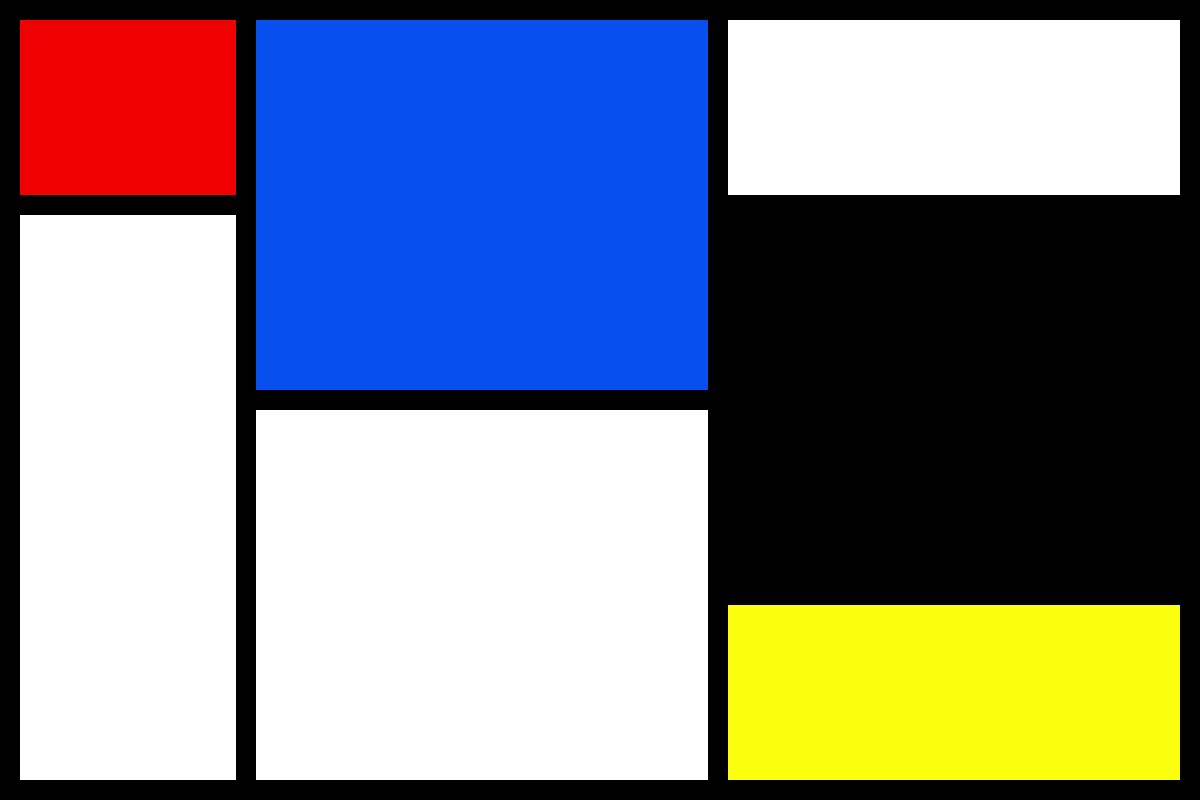
Als Referenz-Beispiele dienen folgende Kompositionen:

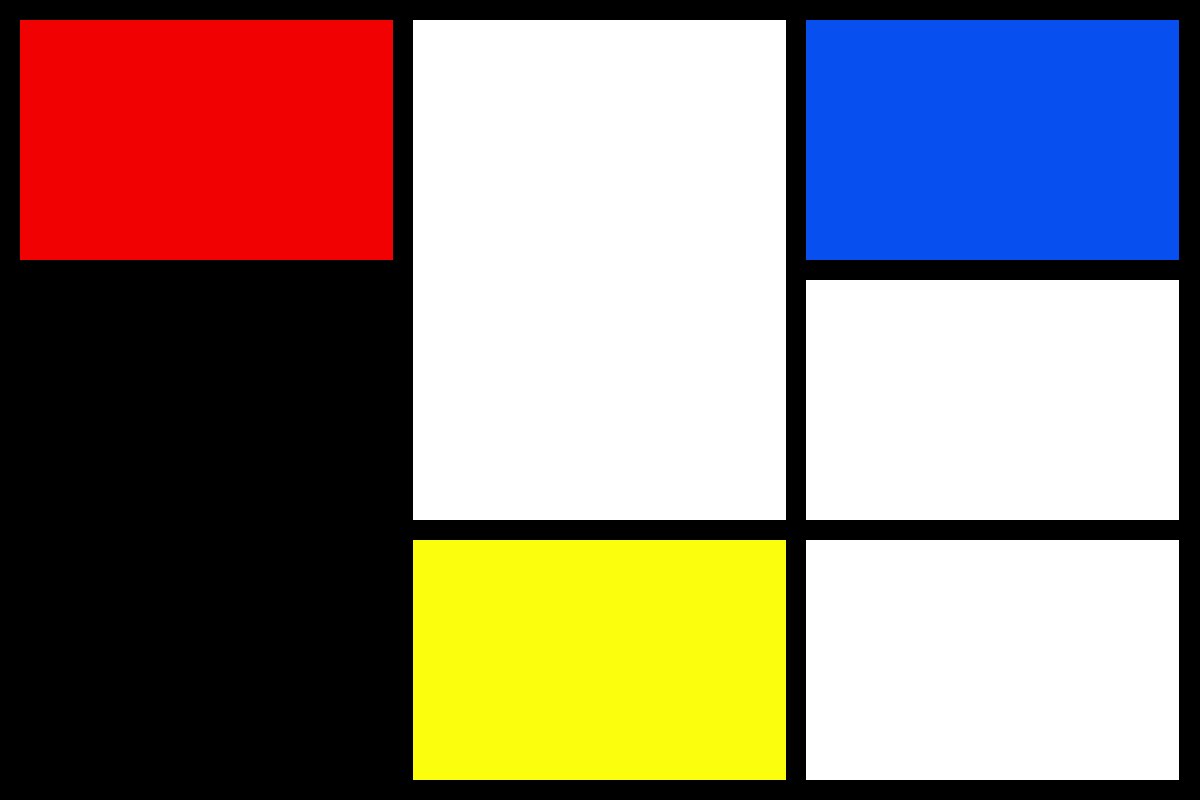
3 Spalten, 3 Zeilen.

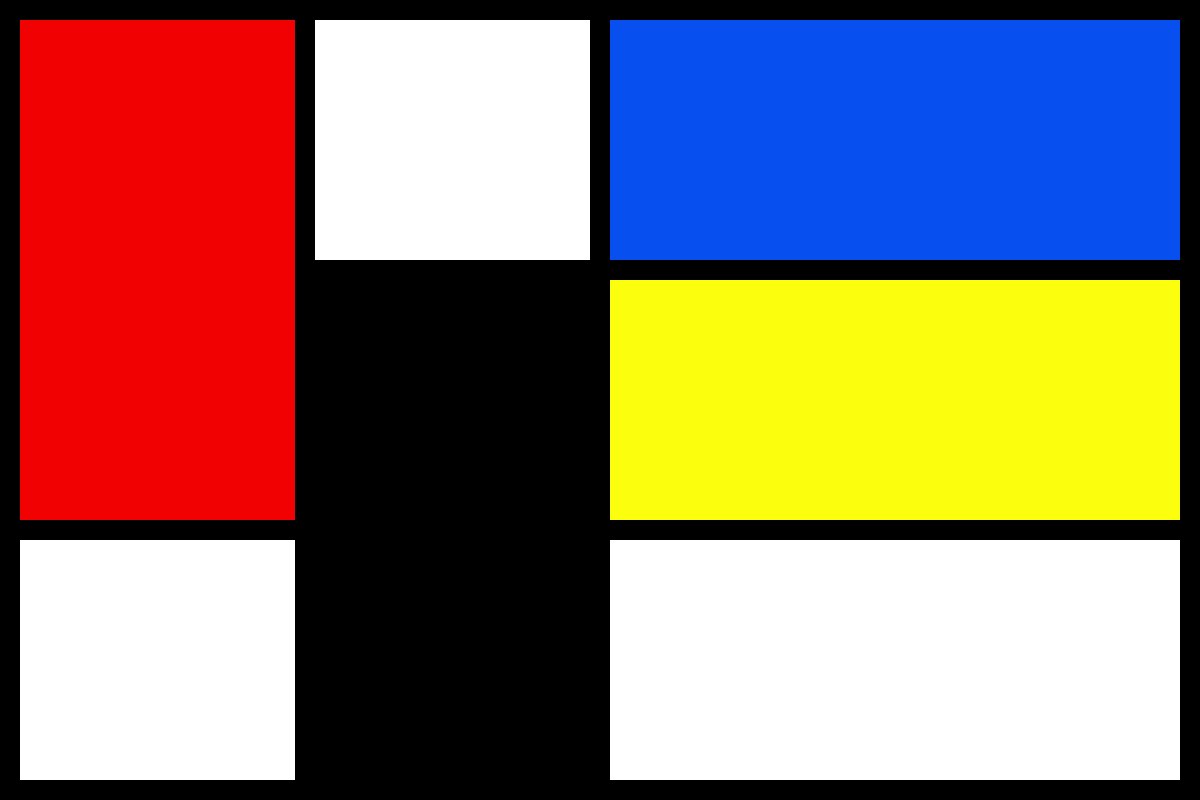
4 Spalten, 3 Zeilen.

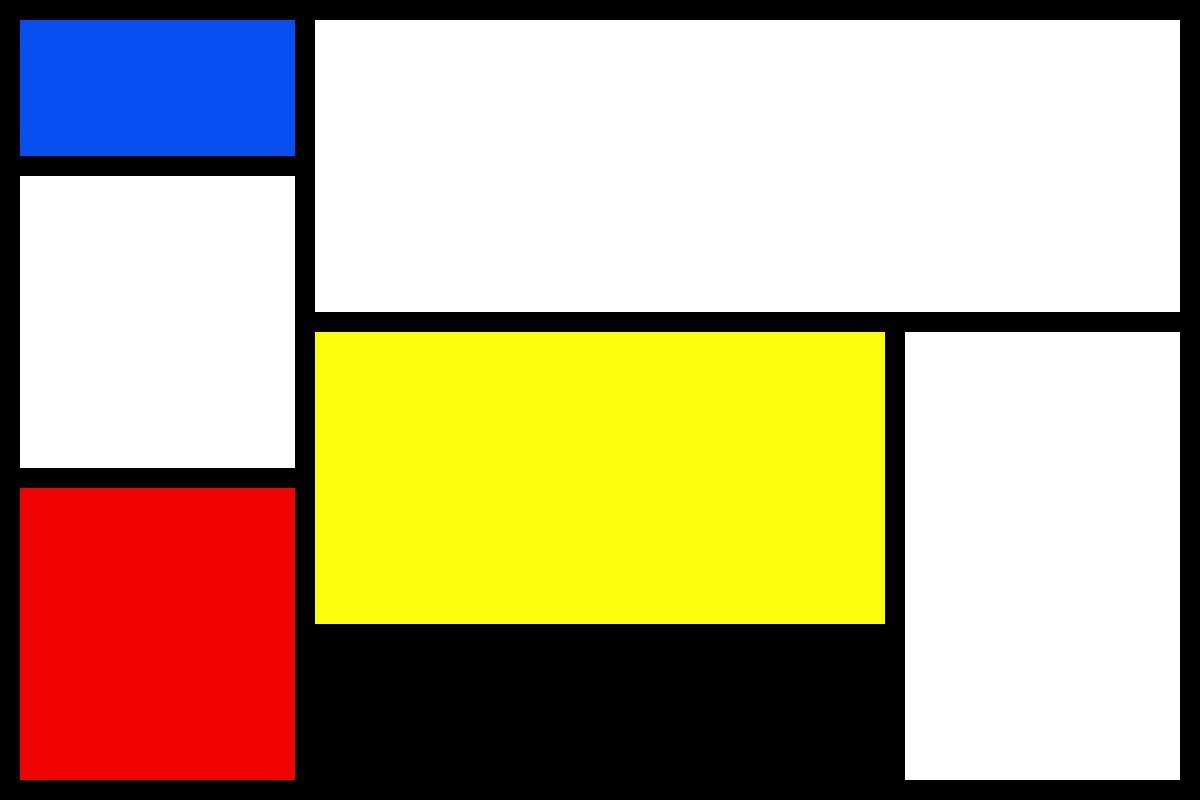
4 Spalten, 5 Zeilen.

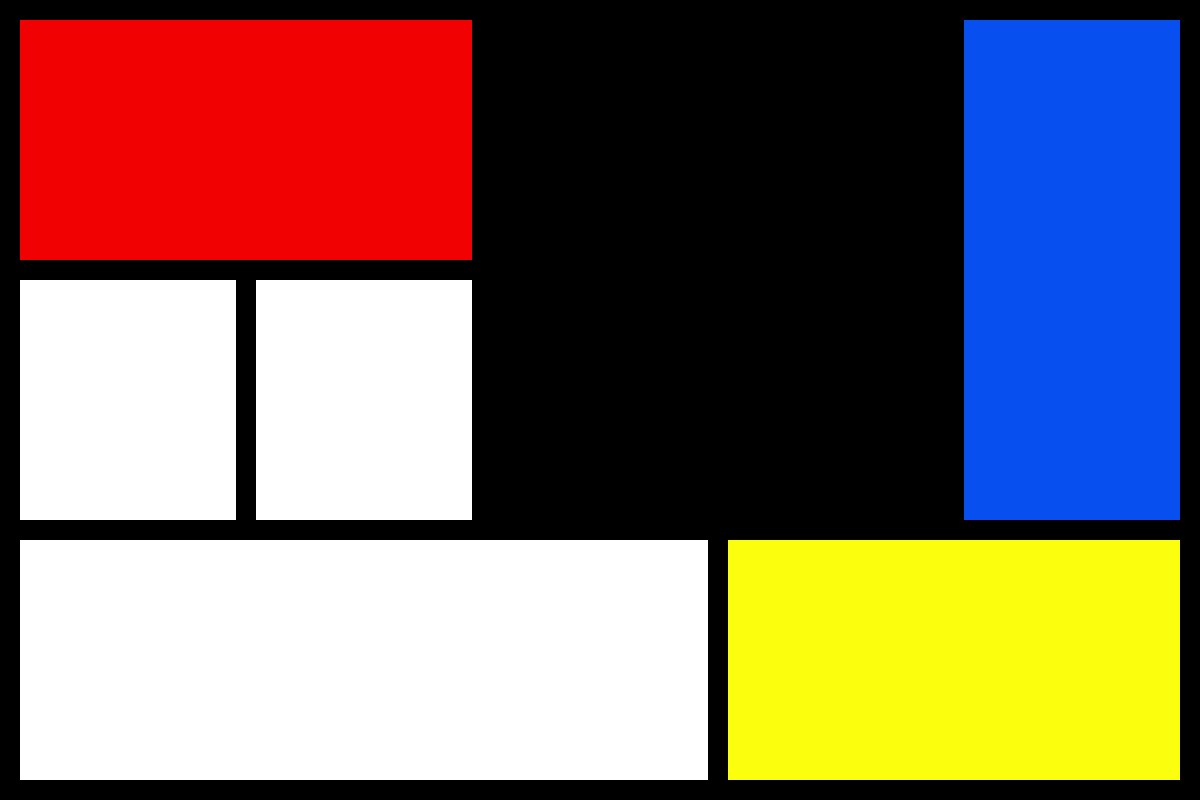
5 Spalten, 3 Zeilen.

5 Spalten, 4 Zeilen.
Programmierung
Die Gefässe
Zum Rastern brauchen wir folgende HTML-Elemente, denen wir die Klasse mondrian geben.
<section class="mondrian"></section>
<section class="mondrian"></section>
<section class="mondrian"></section>
<section class="mondrian"></section>
<section class="mondrian"></section>
Im Stylesheet schreibst Du eine erste Regel:
.mondrian {
width: 400px;
height: 300px;
border: 1px solid red;
margin-bottom: 40px;
}
Damit kriegen unsere Mondrian-Sections die richtige Grösse, eine Umrisslinie und einen Abstand nach unten. Den Abstand definieren wir, damit sie nicht zusammenkleben, die Umrisslinie, damit wir sie sehen können. Die Umrisslinie löschen wir später wieder.
Die Inhalte
Jeder Raster enthält sieben Elemente, vier davon haben eigene Identitäten.
<section class="mondrian">
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="red"></div>
<div class="black"></div>
<div class="blue"></div>
<div class="yellow"></div>
</section>
Die Zellen CSS-Regeln brauchen nicht viele Regeln.
.weiss1, weiss2, weiss3 { background: white; }
.rot { background: red; }
.schwarz { background: black; }
.blau { background: blue; }
.gelb { background: yellow; }
Die Inhalte sind im Moment noch unsichtbar, weil sie keine Grösse haben.
Der Raster
Die Mondrian-Sections rasterst du mit display: grid;.
.mondrian {
width: 400px;
height: 300px;
border: 1px solid red;
margin-bottom: 40px;
display: grid;
}
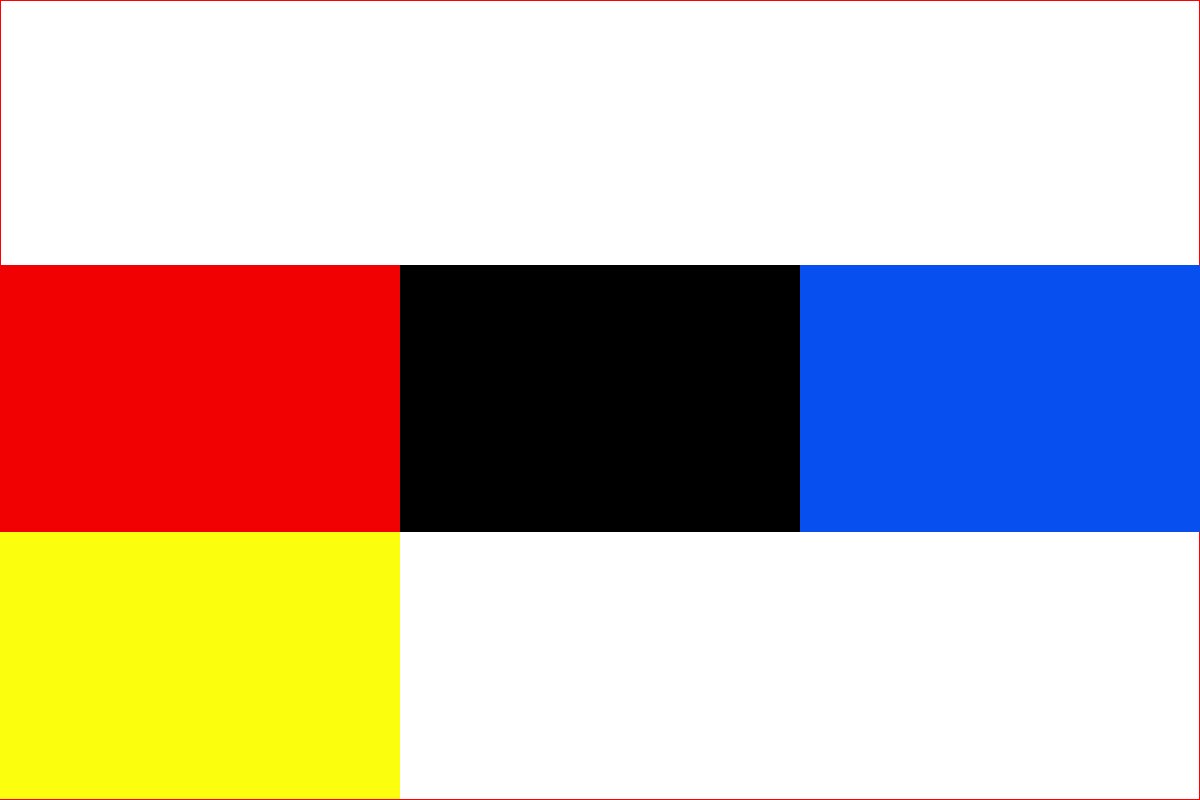
Das Resultat sieht so aus:

Raster ohne definierte Spalten und Zeilen.
Interessant ist hier Folgendes:
- Durch das Einstellen auf
display:grid;wurden die Mondrian-Sections so viele Zeilen unterteilt, wie es Inhalte gibt. - Jede Zeile ist so breit wie der Raster (wir haben noch keine Spalten definiert).
- Dadurch entstehen sieben Zellen.
- Die Inhalte werden, obwohl sie keine definierte Höhe und Breite haben, auf die Grösse dieser Zellen gestreckt.
divide et impera
Um die einzelnen Mondrian-Sections individuell zu rastern, brauchen sie eigene Identitäten.
<section class="mondrian" id="eins">
<!-- … -->
</section>
<section class="mondrian" id="zwei">
<!-- … -->
</section>
<section class="mondrian" id="drei">
<!-- … -->
</section>
<section class="mondrian" id="vier">
<!-- … -->
</section>
<section class="mondrian" id="fuenf">
<!-- … -->
</section>
Erster Raster: 3 Spalten, 3 Zeilen
Im Stylesheet gliederst die die erste Mondrian-Sektion in drei Spalten und drei Zeilen.
Natürlich könntest du ausrechnen, welche Höhe und Breite mittels Division errechnen. Einfacher geht es mit der Einheit fr.
#eins {
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
}
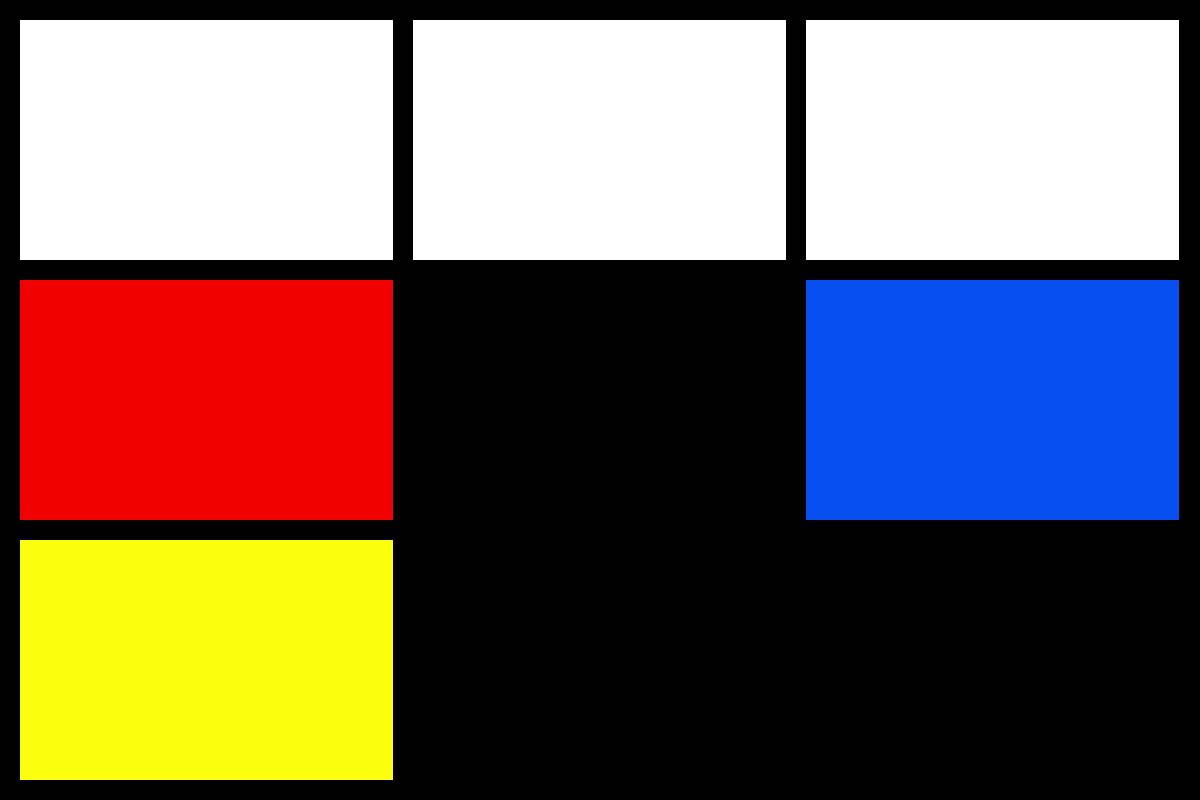
Das ergibt Folgendes:

Die 1200 × 800 Pixel grosse Fläche wurde in drei Spalten und drei Zeilen gegliedert. Wieder können wir einige interessante Aspekte von CSS-Grid beobachten:
- Durch die drei Spalten und drei Zeilen entstehen neun Zellen.
- Die Inhalte ordnen sich von oben links nach unten rechts der Reihe nach in diese Zellen ein.
- Die Inhalte werden auf die Grösse der einzelnen Zellen gestreckt.
Rand und Rasterlinien
Mit background, padding und grid-gap kannst du dem Raster einen Rand und Rasterlinien zu geben. Die Umrisslinie brauchen wir jetzt nicht mehr.
.mondrian {
width: 400px;
height: 300px;
margin-bottom: 40px;
display: grid;
background: black;
padding: 7px;
grid-gap: 7px;
}
Das ergibt für die erste Mondrian-Sektion folgende Anordnung.

Nun sind alle Inhalte so gross wie eine Zelle, und nach der siebten Zelle ist der Raster leer. Die Inhalte müssen in die richtige Reihenfolge gebracht werden und über die richtige Anzahl Spalten und Zeilen gespannt werden.
Reihenfolge von Inhalten eines Rasters
Die Inhalte eines gerasterten HTML-Elements werden der Reihe nach von oben rechts nach unten links in die Zellen eingefügt, die durch die Spalten und Zeilen des Rasters entstehen. Wenn es übrigens nicht genug Zeilen im Raster hat, werden automatisch so viele zusätzliche Zeilen angefügt, bis alle Inhalte untergebracht sind.
Die Reihenfolge der Inhalte kannst Du natürlich ändern, indem Du die Reihenfolge im HTML-Markup änderst. Die Reihenfolge von Inhaltes eines CSS-Grid-Elements kannst du aber auch mit der Eigenschaft order verändern.
Z.B. kannst du das rote Rechteck in der ersten Mondrian-Section an den Anfang verschieben:
#eins .rot { order: -1; }
Positive Werte der Eigenschaft order ergeben eine aufsteigender Folge, der Wert -1 springt automatisch an den Anfang. Mit der Reihenfolge alleine kommst du aber nicht ans Ziel. Du brauchst eine Möglichkeit, einen Inhalt über mehrere Zellen zu spannen.
Mehrere Zeilen und Spalten überspannen
Mit den CSS-Eigenschaften grid-row und grid-column kannst du bestimmen, wo sich ein Inhalt in einem Raster einfügt. Genauer gesagt, von welcher Rasterlinie bis zu welcher Rasterlinie es sich einfügt. Mit Rasterlinie sind die Linien gemeint, die die Spalten und Zeilen eines Rasters begrenzen. In einem Raster mit drei Spalten und drei Zeilen gibt es vier vertikale Rasterlinien: Die erste am linken Rand, die Zweite zwischen der ersten und zweiten Spalte, die Dritte zwischen der zweiten und der dritten Spalte und die Vierte am rechten Rand des Rasters. Es gibt auch vier horizontale Rasterlinien: Die Erste am oberen Rand, die zweite zwischen der ersten und der zweiten Zeile, die Dritte zwischen der zweiten und der Dritten Zeile und die Vierte am unteren Rand.
Die Werte der Eigenschaften grid-row und grid-column referenzieren diese Rasterlinien. Du kannst entweder nur angeben, an welcher Rasterlinie ein Element angeschlagen werden soll, z.B. grid-column: 2; oder ob ein Element mehrere Spalten oder Zeilen überspannen soll, z.B. grid-row: 1/3;. In letzterem Beispiel wird ein Element vom oberen Rand eines Rasters bis zur horizontalen Rasterlinie zwischen der zweiten und dritten Zeile gespannt und überlagert so die ersten zwei Zeilen des Rasters.
Und genau so kannst Du das erste weisse Rechteck dem Referenz-Beispiel gemäss in den Raster einpassen:
#eins .weiss1 {
grid-row: 1/3;
grid-column: 2;
}
Fun Fact: Die Rasterlinien kannst du mit den Dev-Tools von Firefox einblenden.
Erster Raster: 3 Spalten, 3 Zeilen – Fortsetzung
Nun hast du alle nötigen Eigenschaften, um die CSS-Regeln für die fünf Mondrian-Kompositionen dieser Übung zu schreiben.
Jetzt kannst du den Rest copy-pasten oder deine eigenen grauen Zellen anstrengen.
#eins {
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
}
#eins .rot { order: -1; }
#eins .weiss1 {
grid-row: 1/3;
grid-column: 2;
}
#eins .blau { order: -1; }
#eins .schwarz {
grid-column: 1;
grid-row: 2/4;
}
#eins .gelb {
grid-column: 2;
grid-row: 3;
}
Zweiter Raster: 4 Spalten, 3 Zeilen
#zwei {
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
}
#zwei .rot { grid-row: 1/3; }
#zwei .blau,
#zwei .gelb,
#zwei .weiss3 { grid-column: 3/5; }
#zwei .blau { grid-row: 1; }
#zwei .gelb { grid-row: 2; }
#zwei .schwarz { grid-row: 2/4;}
Dritter Raster: 4 Spalten, 5 Zeilen
#drei {
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr 1fr 1fr;
}
#drei .blau { order: -1; }
#drei .weiss1 {
grid-column: 2/5;
grid-row: 1/3;
}
#drei .weiss2 { grid-row: 2/4; }
#drei .weiss3 { grid-row: 3/6; }
#drei .rot {
grid-column: 1;
grid-row: 4/6;
}
#drei .gelb {
grid-column: 2/4;
grid-row: 3/5;
}
Vierter Raster: 5 Spalten, 3 Zeilen
#vier {
grid-template-columns: 1fr 1fr 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
}
#vier .rot {
order: -1;
grid-column: 1/3;
}
#vier .weiss1,
#vier .weiss2 { grid-row: 2; }
#vier .weiss3 {
grid-row: 3;
grid-column: 1/4;
}
#vier .schwarz {
grid-column: 3/5;
grid-row: 1/3;
}
#vier .blau { grid-row: 1/3; }
#vier .gelb { grid-column: 4/6; }
Fünfter Raster: 5 Spalten, 4 Zeilen
#fuenf {
grid-template-columns: 1fr 1fr 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr 1fr;
}
#fuenf .rot { order: -1; }
#fuenf .blau {
grid-column: 2/4;
grid-row: 1/3;
}
#fuenf .weiss1,
#fuenf .schwarz,
#fuenf .gelb { grid-column: 4/6; }
#fuenf .weiss2 { grid-row: 2/5; }
#fuenf .weiss3 {
grid-column: 2/4;
grid-row: 3/5;
}
#fuenf .schwarz {
grid-row: 2/4;
}